How much time does it take to load a web page? How long does it take to download a file? What about streaming video or audio files? The answer is simple: it depends.
There are several things that affect the speed of loading pages, such as the number of images, fonts, scripts, and other resources on the page. In addition, the size of the file itself also plays a role.
We’re here to discuss overall website speed, as well as steps, tips, and tricks for optimizing your website speed. These techniques are mostly straightforward and simple enough for non-technical users to grasp. As a result, anyone can use these speed optimization techniques.
It’s important to optimize your site for speed because slow websites can negatively impact user experience. WordPress SEO benefits from fast page loading, as do user satisfaction and pageviews. This guide provides some tips to improve the performance of your website. We’ll go through the best ways to speed up WordPress so that you can have a faster website.
Let’s start with a quick rundown of website speed.
Why is Speed Critical for your website?

In simple terms, website speed refers to the time required to load all of a website’s content. Precisely, it refers to the speed with which a web page loads when a user accesses it.
Generally, the speeds of specific pages on your website vary. This is because the size of different web pages affects the loading time.
In any case, ‘website speed’ refers to the overall speed of your website. Additionally, ‘page speed’ refers to the time required to load a single online page.
The process of loading a page in your web browser is a series of steps. When you type a URL into your browser, it is transmitted to your web hosting server. It contains the content of your website, such as code files, scripts, photos, and videos. Then, it loads the specified URL’s content into your web browser.
The web browser parses HTML, CSS, and JS and inserts text, images, and videos into defined locations. Then, within a few seconds, you’ll have a fully functional web page loaded in your browser.
Carrying out these actions in a matter of seconds appears to be a quick process, correct? However, even that has become unpopular in recent years. Today’s websites must be lightning fast. The more quickly, the better. Increased speed decreases bounce rates, but increased traffic raises your conversion rate.
Websites suffer from decreased webpage speeds for a variety of reasons. The structure of web pages, the use of scripts, media, the hosting service, the use of plugins and themes, and so on are all contributing elements. Additionally, you may optimize your website’s performance by controlling these elements. This is referred to as website performance optimization.
To summarize, if you want your website to generate more traffic, subscribers, and income, you must optimize it for speed.
The advantages of a lightning-fast website.

Every website, regardless of its niche, strives to deliver a positive user experience. Of course, we are all familiar with the aggravation associated with pages that take longer to load. It puts your patience to the ultimate test. And you certainly do not want your visitors and potential customers to have that impression.
Assume your website offers services. However, if it takes an excessive amount of time to load, people will abandon your site. Additionally, they have the option of obtaining the identical services from one of your competitors. Thus, a slow website can be detrimental to your business.
Additional reasons to optimize your website’s performance are as follows.
1. A Positive User Experience
There may be numerous competitors for your website. Any user conducting a search for your service will also come across other websites offering comparable services. However, they favor websites that offer a positive user experience.
A quicker website, without a doubt, gives a better user experience. Your visitors will be delighted to revisit your site if it loads more quickly. They will then continue to visit your site and use your service. They may return if they have a favorable impression of your website.
However, if consumers are forced to wait more than a few seconds, they will abandon your site in favor of another.
2. Optimization for search engines (SEO)
Increased organic search engine visibility
Google has explicitly stated that page speed is a ranking component in their algorithm. As a result, Google prefers websites that load quickly over those that load slowly. This is because Google’s primary goal is to provide its consumers with a positive experience and happiness.
Even if your website is relevant but slow, it will still be relegated to the bottom of Google’s search page. You will lose traffic as a result.
Therefore, if you want to increase traffic and engagement to your site via search engines, you should focus on optimizing its performance.
3. To Boost Credibility
In general, trustworthy websites load more quickly. For large businesses, site performance is critical, as they cannot afford to lose clients. Slow-loading websites erode the public’s trust in a business. As a result, customers and revenue are lost.
If your site performs flawlessly, your reputation will improve. As a result, visitors to your website are more inclined to use the services you offer.
4. To Increase the Volume of Visitors to the Website
According to users’ browsing habits, people abandon web pages that take an excessive amount of time to load and click on another. If this occurs for you, you will see your traffic dwindle as a result of your competition.
The primary driver of web traffic is search engines. Furthermore, we’ve discussed how Google favors quicker websites. As a result of its increased ranking, your site will likely receive more clicks from search engines.
That is why, in order to increase traffic, you must enhance your site’s speed.
5. Revenue augmentation
You may be interested in monetizing your website as a website owner. Additionally, the success of a website is directly related to its speed.
If you’ve used advertising systems such as AdSense, you’ll gain immediately from the boost in traffic. There will be more visitors to faster enterprises and eCommerce websites. This results in an increase in the number of potential clients and customers, and consequently, in revenue.
Facts to Consider:
40% of consumers abandon a page that does not load in less than three seconds.
A delay of one second in loading a website might result in a loss of up to 7% of conversions.
Tools to Check the Speed of Your WordPress Website?
Your website’s current speed must be figured out before you can begin improving it. You’ll also need to figure out what’s holding your site back. After that, you can focus on eradicating the problems that are slowing down your site’s performance.
Website owners often assume that their website is fine since it doesn’t feel sluggish on their computer. Most of the time this is not the case.
In order to save bandwidth, current browsers like Chrome instantly prefetch your site as soon as you begin typing in its address. Your website will load almost instantly as a result of this.
Normal users, on the other hand, may have a different experience when they visit your website for the first time.
It is possible to measure and improve your website’s speed using a variety of available tools. These tools give you information about how long it takes your website to load.
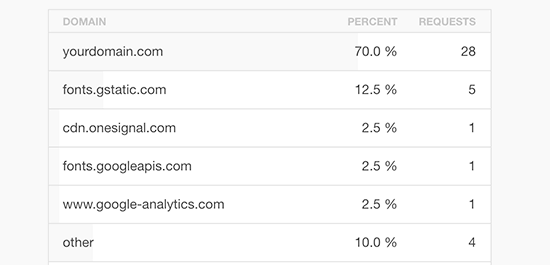
In addition, you can see a breakdown of what’s slowing down your site’s response time and overall performance with these tools. Code, fonts, graphics, redirects, server waits and server blocks all contribute to page loading times.
Entering your website’s URL into the site speed testing tools yields results. There is a detailed breakdown of how long it takes for each component to complete. There are only a few seconds and milliseconds between events.
You’ll be able to pinpoint the root cause of the loading delay once you have access to comprehensive performance data. As a result, loading times can be reduced by the application of speed optimization approaches. For example, if the test shows that large image sizes are taking longer to load, you can utilize image optimization techniques to reduce the size of your images.
Afterwards, you can re-evaluate the speed to see if the optimization strategy has been successful.
As a result, we strongly advise that you run a performance test on your website using IsItWP’s WordPress speed test. You can use it to see how fast your website loads using a free online tool.
Please use the IsItWP Speed Test

After conducting a website speed test, you may think, “What’s a good website speed?”
A website load time of under two seconds is considered satisfactory.
Making it in a shorter amount of time is preferable. Every millisecond counts when it comes to reducing the time it takes for your website to load.
Here are a few common tools you can also use to check your website speed.
Pingdom is a Web application program that does performance testing and analytics on web pages. Its user interface makes it simple to begin the test. It operates on a freemium basis, which means that it offers both free and paid features.

PageSpeed Insights is a webmaster tool that helps webmasters to analyze the performance of their web pages. Additionally, it makes suggestions for ways to improve it. The tests display findings and recommendations separately for desktop and mobile platforms.

GTmetrix, another website performance analysis tool developed by Carbon60, is another option. Its primary objective is to assist websites in improving their speed by conducting in-depth performance analysis and delivering actionable recommendations.
What Is Causing Your WordPress Website to Slow Down?
Your speed test result is almost certainly going to contain numerous recommendations for improvement. However, the majority of that is technical jargon that is difficult for beginners to comprehend.
Understanding what causes your website to slow down is critical for increasing performance and making more informed long-term decisions.
The most common causes of a slow WordPress website are as follows:
Web Hosting – When your web hosting server is not configured properly, it can slow down your website.
WordPress Configuration — If your WordPress site is not displaying cached content, it will overburden your server, resulting in a slow or non-responsive website.
Page Size – This is primarily due to photos that are not optimized for the web.
Inappropriate Plugins – Using an inefficiently coded plugin might substantially slow down your website.
External scripts — External scripts such as advertisements, font loaders, and so on can also have a significant impact on the performance of your website.
Now that you know what causes your WordPress website to slow down, let’s look at how to speed it up.
28 Ways to Boost Your Website’s Performance
It’s self-evident that you need a high-performing website to improve your ranking and conversions. Therefore, if your website is slow, you must ascertain the cause. Of course, you can incorporate suggestions from the speed testing tools discussed above.
We’ve discussed 28 various methods for increasing your website’s speed in this article. You should not be concerned if you feel overwhelmed. You don’t need to apply them all simultaneously!
You may simply focus on enhancing your performance based on the suggestions provided by speed testing programs. However, you may already be implementing some of the techniques on your site without realizing it. On the other hand, the majority of them are simple to implement. And the greatest part is that you won’t have to touch a single line of code.
After looking over the list, you’ll have a better notion. Thus, let us examine the methods for optimizing your website’s speed.
1. The Importance of Having a Reliable Hosting.

Web hosting is a service that allows you to store the files for your website on a powerful computer called a server. It’s a computer located in a faraway place that serves as the website’s store and processor.
Hosting is a fundamental component and a role in determining the speed of your website. Therefore, before selecting a hosting provider for your website, you may want to conduct some preliminary research. There are numerous excellent web hosting services available, including Digital Ocean, AWS, Linode and SiteGround.
Now you must choose a hosting platform that is suitable for your website’s nature. Several points to keep in mind include the following:
The server’s physical position in relation to the intended audience
Storage and bandwidth that are appropriate for the type of website you have
The type of hosting that is most appropriate for your website’s requirements
The majority of new website owners choose for less expensive hosting options. While this is advantageous for a new site, it might become problematic as it begins to generate visitors. If this occurs, it is the ideal moment to increase your hosting service.
2. Popular Web Hosting Types
Shared Hosting: Shared hosting is a type of web hosting in which numerous websites are housed on a single server. This manner, the server’s resources will be distributed evenly among all of the sites that use it. Additionally, it is the least expensive sort of hosting, making it ideal for new websites.
Dedicated Hosting: Dedicated hosting is a type of hosting in which a single website is hosted on a dedicated server. Dedicated hosting ensures that your website does not share resources with other websites. As a result, the website appears to be speedy but pricey.
VPS Hosting: Virtual Private Server (VPS) hosting is a sort of shared server hosting that includes reserved server resources. This implies you’ll have to share the server with other websites but not the resources. It’s a win-win situation because the cost is reduced marginally and you retain the necessary resources.
Cloud hosting is a relatively new paradigm that is advantageous for websites with fluctuating resource requirements. Numerous modest processors and other resources combine to meet the needs of your cloud-hosted website. The resources in this hosting are extremely adaptable, and the pricing is pay-per-use.
To summarize, cloud hosting outperforms all other types of hosting in terms of site load speed. You can add resources as needed, and it’s reasonably priced. It is flawless in every way. As a result, we recommend that you host your website using a cloud service.
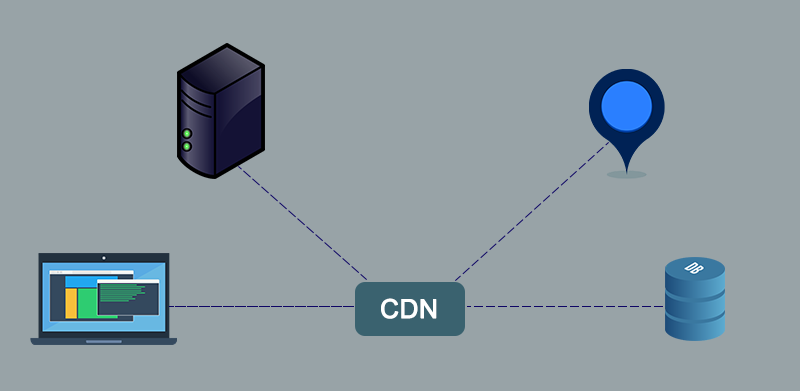
3. Use a Content Delivery Network (CDN)

The term CDN refers to a content delivery network. It is a group of servers located throughout the world. It’s a more efficient and speedier method of delivering your site’s content to users.
A CDN works by caching your website on a network of servers situated throughout the world. Additionally, the webpage is retrieved from the closest location to the users. Because the website is physically closer, it loads faster in the user’s browser.
CDNs are appropriate for websites that receive traffic from all over the world. Having said that, a CDN is also necessary if your web hosting server is located far from your target audience.
Suppose your web host has servers in the United States. In general, a visitor who is also in the United States will see faster loading times than a visitor who is in India.
To make your site load faster, you should use a Content Delivery Network (CDN). This can help all of your visitors.
There are servers all over the world in a CDN. There are “static” files that make up your website on each server. These files are used to make your website look the way it does.
These files are called “static” because they don’t change, unlike your WordPress pages, which are “dynamic.” They include things like images, CSS, and JavaScript.
Additionally, when there is a huge volume of traffic, the web hosting server cannot handle it alone. As a result, customers requesting your site may suffer lengthy wait times. This results in an increase in the time required to load the webpage. For individuals with busy websites, a CDN can be quite beneficial for speedier loading times.
It works well with WordPress websites, and it works even better with other caching plugins you already have for even faster loading times.
Additionally, some web hosting services include a CDN feature. However, you can also make use of third-party services such as Google Cloud CDN, Sucuri, Bunny CDN, Cloudflare, KeyCDN, and Amazon AWS to protect your site.
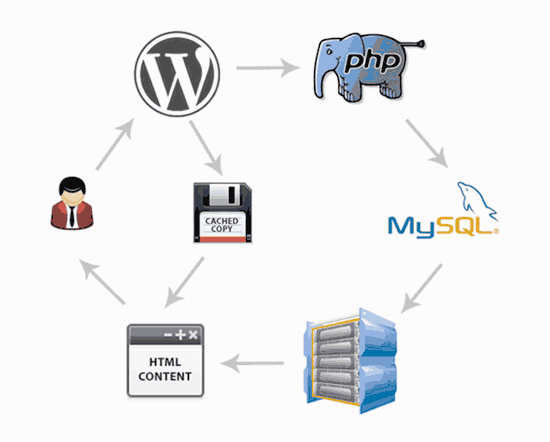
4. Use a caching plugin

Caching is the process of temporarily caching a web page on the server. When a browser requests a web page, the server may transmit a temporary copy of the file previously stored on the server. This results in a faster loading web page.
The loading of a URL entails a number of activities. Scan HTML and other source codes, get the database, read multimedia files, and arrange them in the given order. As you can see, that is a considerable amount of effort. As a result, considerable time is spent fully loading the web pages.
Therefore, you can save that time by utilizing the server caching capability. Simply showing a static duplicate of the web page associated with that URL will suffice. This is because the complete code does not need to be processed each time a new user visits the URL.
Additionally, the cache file is retained for a shorter amount of time. It will be withdrawn after a specified period of time has passed or when the page is updated.

There are now numerous options to implement caching on your website. Among them are the following:
Caching plugins: If your website is built on WordPress, you can utilize caching plugins such as WP Super Cache, W3 Total Cache, Hummingbird and others. Other website-building platforms also support caching via extensions and add-ons.
Caching by Hosting Companies: If you use their hosting service, certain web hosting providers will also provide caching services.
Browser Caching: Certain browsers also keep a temporary copy of frequently visited webpages.
5. Optimize Your Website’s Images

Image optimization is the technique of compressing images without sacrificing their quality. By using optimized photos on your website, you can increase its loading speed without sacrificing image quality.
Nowadays, photos are an integral aspect of any website. There are very few websites that are image-free. This is primarily due to the fact that people prefer graphics to text. Additionally, photographs help to make your website more visually appealing, interesting, and instructive.
With high-quality photos, your website will seem better. And if no optimization is performed, good photographs will always be enormous in size. The web page will take longer to load with those graphics. As a result, ensure that the photos on your websites are optimized.
Now, there are a few methods for accomplishing that. To begin, you can use Photoshop to create the image, and then save it in a smaller size. Specifically for the web, Photoshop includes a’save for web’ option that compresses the image’s size. There, you can select from a variety of file types, including JPEG, PNG-24, and PNG-8.
Another method is to compress the photos using internet programs such as TinyPNG, Compressor.io, and others. Compressions can now be classified as lossy or lossless.
Lossy compression compresses images more efficiently but at the expense of image quality. Whereas with lossless compression, the file size is reduced slightly without sacrificing quality.
For WordPress sites, image optimization plugins such as Imagify, WP Compress, and Smush can be used. They may offer both lossy and lossless compression solutions.
6. Reduce the size of CSS and JavaScript

CSS is an abbreviation for Cascading Style Sheet. It is the section of your website that is responsible for its appearance and design. JavaScript, on the other hand, is a programming language that allows you to add capabilities, special effects, and actions to your website.
Minifying CSS and JavaScript is critical for speeding up the loading of such files. You can accomplish this in a variety of ways. To begin, you can keep the number of such files to a minimum by merging them whenever possible. This will result in a decrease in HTTP requests.
Additionally, you can concentrate on reducing code by deleting superfluous formatting, white space, and comments.
7. Code Optimization and Structure
This strategy is particularly advantageous if you’re manually coding your website. The goal is to maximize the efficiency with which codes are used. As a result, the site becomes lightweight and loads quickly.
You might begin by deleting obsolete codes. Additionally, you can delete duplicate codes, unwanted comments, and other items that contribute to the weight of your site.

Occasionally, CSS and JavaScript code is discovered to be executed on unneeded sites, resulting in increased execution and loading times. As a result, you should ensure that they are only loaded on the specified pages.
Similarly, the code structure has a considerable impact on the speed of a website. On a website, it is preferable to have lighter codes at the top and heavier codes towards the bottom of the HTML code. For example, CSS files are placed ahead of HTML files and JavaScript files are placed at the bottom.
The coding structure is critical due to the manner in which a browser reads the codes. It begins scanning the code file from the top and works its way down. As a result, having a light-weight code near the top enables some critical components of the web page to load quickly. And the more substantial portion will be loaded later.
Generally, website creation systems include optimized and structured code. Therefore, you need not be concerned if you’re utilizing a website builder such as WordPress, Magneto, Squarespace, or Shopify.
If you have no experience with code, you may have difficulty understanding it. That’s fine; your expert developer can manage it.
8. Utilize Minimalistic Themes

To begin, you’ll want to ensure that your site is using a lightweight theme. These themes are designed in a simple and minimalistic manner. They are designed with the primary goal of speeding up the loading of the site by limiting the use of CSS, JavaScript, and other heavy codes. Additionally, some themes include the ability to disable certain design and animation aspects for improved performance.
The most popular lightweight WordPress themes include X Pro, Zakra, Neve, Soledad, Astra, and OceanWP.
Additionally, you’ll need to select a theme that fits your niche. Website construction tools provide a choice of themes suitable for a variety of website niches.
For instance, WordPress offers over 8,500 free themes covering a wide variety of niches. Now, you’ll need to select a niche-specific theme. Choosing a theme that is unrelated to your website’s niche may result in the addition of undesirable characteristics to your site.
For instance, if you have a blog website, you will need to select a blog theme. This way, you’ll only get the features your website requires. Additionally, your website will be basic in design, with no superfluous features, and will load faster.
9. AMP (Accelerated Mobile Pages)

Prepare AMP for Google’s Mobile Accelerated Mobile Pages (AMP) initiative enables webpages to load faster on mobile devices. This works by condensing the web page into a simpler form that loads quickly on phones and tablets.
Making websites AMP-ready has become critical for mobile consumers’ convenience. The world’s mobile internet users are growing at a breakneck pace these days. Indeed, more than half of consumers access the internet via smartphones or tablets. As a result, optimizing the site’s load time on mobile devices has become critical.
AMP prioritizes giving useful material to visitors and removing superfluous items from web pages. Heavy animation, huge pictures, and massive pop-up advertising, for example, may be ineffective. While they will increase the loading time of that web page.
Thus, the AMP version of your website is devoid of all those superfluous elements. It essentially cleans up the webpage and speeds up its loading time.
Numerous alternatives exist for developing an AMP-ready website. WordPress includes a number of AMP plugins that enable you to generate an AMP version of your web pages. It is advised that you use the official one, dubbed AMP. Additionally, you’ll get AMP-ready themes such as Neve, Newspaper, Chap, and Fona.
If you engaged expert web developers to design a manually written website, they can quickly convert it to an AMP version.
10. Minimize Your Reliance on Plugins and Add-ons

However, adding additional plugins and extensions increases the size of your website. This results in increased resource use, which eventually slows down your site.
Occasionally, a large number of plugins are pre-installed on your site during the WordPress installation process on certain web hosting services. If they appear to be ineffective for your website, we propose deactivating them.
Similarly, users install plugins and then abandon them. And they never remove them, despite the fact that the plugins are no longer in use. As a result, you should go through your plugin list and delete any that are no longer needed.
Additionally, the quality of your plugin may contribute to the slowdown. You may verify this by running a speed test on your website to determine which plugins are causing it to slow down. Then, you can substitute it for another device that performs similarly.
11. Background Processes should be optimized
In WordPress, background processes are scheduled actions that run in the background of your site. The following are a few examples of background jobs that a WordPress site may perform:
The functions of the WordPress Backup plugin
WordPress cron jobs for scheduled post publication
Cron tasks for WordPress to check for updates
Search engines and other content crawlers have a negligible impact on website performance. Tasks such as cron tasks for scheduled posts and updates have a negligible impact on website performance.
However, other background operations such as backup plugins and excessive search engine crawling might cause a website to slow down.
For backup plugins, you must ensure that they are only activated during periods of low traffic on your website. Additionally, you must choose the frequency of backups and the amount of data that must be stored up.
For instance, if you are producing a daily backup but only publishing new content twice a week, you should change your backup schedule.
If you require more regular backups, such as real-time backups, we recommend that you use a SaaS solution to avoid overburdening your server.
In terms of crawling, you should keep an eye on your Google Search Console crawl data. Frequent crawls that result in errors can slow down or render your website unresponsive.
12. Utilize Additional Acceleration Plugins
After removing plugins, you may need to install speeding plugins to ensure your site loads quickly. These plugins are useful for performing a number of performance-enhancing actions like as code minification, page caching, lazy-loading, and database optimization.
WP Rocket is the most popular WordPress plugin for optimizing performance. It is capable of doing all of the aforementioned functions. As a result, it eliminates the need to install separate plugins for each purpose.
Similarly, Perfmatters is a useful plugin for cleaning up your site’s bloated functions. The WordPress site includes a plethora of built-in functionality that you may not require. Perfmatters can be useful in this scenario for disabling unnecessary functions.
13. Keep Your WordPress Site Updated

WordPress is a well-maintained open source project that receives frequent updates. Each update will include not only new functionality, but also fixes for security flaws and problems. Additionally, your WordPress theme and plugins may receive regular upgrades.
As a website owner, you are responsible for keeping your WordPress site, theme, and plugins up to date. Failure to do so may slow down and degrade the reliability of your site, leaving you open to security risks.
14. Minimize Redirects
Redirecting is a technique for rerouting users to a different URL from the one requested. Redirects can be performed on the same or an other domain.
There are numerous reasons for diverting web pages. When a web page is deleted or redirected to a different URL, redirecting is performed to avoid visitors experiencing broken links. Similarly, redirecting is used to point many domains to a single website. Additionally, some website owners employ redirection to address privacy concerns.
While page redirection is beneficial for SEO, it is detrimental to your website’s speed. Redirects generate additional HTTP requests, which increases the time required to load the HTML content. Therefore, make every effort to reduce or eliminate redirection.
However, totally eliminating redirection is not an option. In that situation, you should employ the services of a program named Screaming Frog. It displays the total number of broken links and redirected pages on your site. As a result, you can use it to study and assess the links.
15. Make use of lazy-loading
Lazy loading is a technique for initially loading only a portion of the content of web pages. Additionally, additional material is loaded if necessary. That is, the web page’s content gets prioritized during the loading process.
When you use it on a web page, the texts are initially loaded and visible. While images are only loaded when they become visible on the screen.
For example, you may have noticed some unclear graphics immediately upon entering a page. And it becomes apparent after a while. That is an illustration of lazy loading.
What actually occurs is that the original image is not loaded at all and is instead replaced by a low-quality thumbnail. It serves no purpose other than to keep the image in place while the webpage loads. And once the remaining pieces are loaded, the real image replaces the thumbnail.
If you use WordPress, you may implement sluggish image loading with plugins such as Smush, a3 Lazy Load, and Crazy Lazy. Other website builders also support slow loading via extensions and add-ons. If you’re building a website through coding, you’ll need to include some code for lazy loading.
16. Optimizing the database
The database is responsible for the dynamic material on your website that is created using a programming language such as PHP. The browser retrieves files from the database and displays them on the web pages in dynamic websites. They enable websites to be dynamic, quickly adding and removing material.
Databases are a critical and inseparable component of today’s websites. Thus, database optimization is necessary to ensure the continued performance of a website.
Database optimization entails the deletion of obsolete tables, indexes, and other data. Spam comments, damaged pages, and deleted posts are all examples of rubbish. Deleting items reduces the size of the database and speeds up the process of retrieving items from the server. And this will eventually result in a faster loading time for the entire site.
17. Delete All Inactive Server Files
The server is a distant device that stores your website’s data and content. Your website’s server may include a large number of photographs, audio files, videos, GIFs, and other assets. Occasionally, an overabundance of files on the server may be the cause of your site’s slowdown.
Frequently, people upload some files for testing purposes and then forget to delete them. Additionally, some files may have been important in the past but are no longer in use. It appears as though those unneeded files are simply taking up server space. This would undoubtedly increase the website’s load time.
With a large number of server files, the server will take time to locate the one requested by the browser. As a result, the performance of the web page suffers. As a result, you should try manually clearing up server space by eliminating unnecessary files.
18. Make Use of Page Speed Testing Software
We’ve already discussed in full the page speed test tools above. As you now know, they are used to evaluate the performance of websites and to assess the elements that affect the load time of your web page.
These tools do not directly increase your website’s performance, but they do provide useful advice on how to improve your site’s speed.
Additionally, after performing many tests, you may compare and assess the effect of various speed improvement strategies. You can determine whether the technique was successful or not.
Several of the top speed testing tools have already been discussed, including Pingdom, Google PageSpeed Insights, and GTmetrix. Apart from them, Uptime, Site24x7, and WebPage Test are all excellent tools for speed testing.
19. Avoid Including Audio and Video Content on Your Website
Audio and video files can also be significant components of your website. They can assist you in making your website more interesting and informative. As we all know, audio and video files are typically greater in size. Additionally, hosting them on your server may use a significant amount of space and processing time.
As a result, we propose that you host those huge files on alternative sites. You may believe it’s difficult, yet there isn’t much to do. You may simply submit your music and video to other platforms and embed them on your web page in the desired location.
You can host videos on YouTube or Vimeo. And for audio, there are a plethora of podcast hosting platforms available, including PodBean, Soundcloud, and Fusebox. You may use any of them.
20. Reduce HTTP requests to a minimum

The HTTP (HyperText Transfer Protocol) protocol/rule is used to retrieve data from a server. When a web browser attempts to visit a web page, it makes a request to the server for the web page’s files. And once the files have been received, the web page can begin rendering on the users’ devices.
This is generally referred to as an HTTP request.
Now, if your web page contains more content, the browser will be unable to fetch all of the files in a single request. Following that, it makes multiple HTTP calls to obtain the complete contents of the web page.
As a result, it’s evident that web pages with a lot of material generate a greater number of HTTP requests. Additionally, large files take longer to execute the request. Which results in an increase in page rendering time and a decrease in web page performance.
As a result, you must limit the amount of HTTP requests on your site in order to increase its speed. There are numerous ways to accomplish this. Among them are the following:
Utilize the bare minimum codes.
Reduce the number of page redirects
As much as possible, minimize the amount of files.
Reduce your reliance on obnoxious plugins
Utilize lightweight themes, for example.
18. JavaScript Loading Can Be Deferred
Deferring a file refers to deferring its loading until all other entities have been loaded completely. Generally, large files are delayed to avoid delaying the loading of smaller files.
This is a fact! JavaScript is a relatively large programming language that significantly slows down the load speed of your website. Thus, JavaScript is deferred so that it loads after other files such as HTML, CSS, and media. This speeds up the loading of your website’s critical content, such as text.
While this strategy prolongs the time required for special effects, animations, sliders, pop-ups, and other JavaScript functionality to load. Of course, you can sacrifice some of these capabilities for the sake of your web page’s overall performance.
21. Make Images Available in Next-Generation Formats
Compressing pictures is one of the simplest ways to speed up websites. To a certain extent, images in the.jpeg and.png formats have higher quality and are less in size. However, more reduction may degrade the image’s quality.
There are many new generation image formats available now that are ideal for web images. WebP, JPEG 2000, and JPEG XR all offer superior compression and quality than JPEG and PNG.
As a result, you may wish to consider switching to one of the alternative light image formats suggested previously. These formats significantly lower their file sizes without sacrificing quality. This results in less server space being consumed and online pages loading more quickly.
Numerous online converters are available for converting photos between different formats. Among the converters available online are EZGif, Online Image Converter, and Convertio. You can use plugins such as Imagify, WebP Express, and others to optimize your WordPress site.
22. Enable Compression with gzip

Gzip compression is a technique for compressing your source code. As a result, the HTTP request will be reduced, and the site will load faster. Gzip compression can lower the size of your files by up to 70%.
Indeed, gzip is a file format that identifies comparable text blocks and temporarily replaces them with less words in order to minimize file sizes.
Now, including this strategy into your code is a really effective way to reduce file sizes. This is because HTML and CSS include a large number of repeated codes.
Gzip compresses the files during the server-to-browser transfer. When it reaches the browser, it will remove and restore its original state. This speeds up the entire file transfer from the server to the browser.
To determine whether your site uses Gzip, visit https://www.giftofspeed.com/gzip-test/. Otherwise, you must activate it.
If you use WordPress, WP Rocket is one of the greatest gzip compression plugins.
23. Whenever possible, replace PHP with static HTML
PHP (Hypertext Preprocessor) is a scripting language that enables the creation of dynamic web pages. Loading PHP-coded web pages needs retrieving and showing data from a database.
The use of PHP in websites undoubtedly affects page load time owing to the database connection. Every time dynamic content needs to be loaded, the database is involved. Additionally, this increases HTTP requests, which slows down the page.
As a result, whenever possible, you should create a static HTML page.
For instance, your website’s cover image is rarely updated. Then, rather than importing from the database, you may simply include the image in your HTML code. This manner, PHP can be substituted with HTML.
24. In WordPress, disable Pingbacks and Trackbacks
If you have a WordPress site, you are probably familiar with pingbacks and trackbacks. These are the methods by which WordPress notifies you when one of your blogs is linked to another.
In detail, when a website includes a link to your blog on their own, you’ll receive an email notification in your admin area. This is referred to as a pingback.
You may inspect and verify the validity of the blog that is connected to yours. If you wish, you may mention that blog in your comment section by including their URL. This is referred to as trackback.
Pingbacks and trackbacks are effective ways to engage with the web community. However, spammers have been observed abusing this feature by creating thousands of trackbacks and pingbacks, which can be detrimental to your site.
The trackback comments take up space on your server. Additionally, it slows down your admin dashboard. As a result, they will slow down your website. As a result, we recommend that you disable it to avoid those occurrences.
Pingbacks and trackbacks can be disabled in WordPress’ Discussion Settings.
25. Optimize WordPress Database

After using WordPress for a while, your database will have lots of information that you probably don’t need any more. For improved performance, you can optimize your database to get rid of all that unnecessary information.
This can be easily managed with the WP-Sweep plugin. It allows you to clean your WordPress database by deleting things like trashed posts, revisions, unused tags, etc. It will also optimize your database’s structure with just a click.
26. Disable Hotlinking and Leaching of Your Content

If you’re publishing high-quality content on your WordPress site, the unfortunate reality is that it will almost certainly be stolen sooner or later.
This occurs when other websites serve your photos directly from your website’s URLs, rather than uploading them to their own servers. In effect, they are robbing you of your web hosting bandwidth, and you receive no traffic as a result.
Simply add the following code to your.htaccess file to prevent photos from being hotlinked from your WordPress site.
| 2 3 4 5 6 | #disable hotlinking of images with forbidden or custom image option RewriteEngine on RewriteCond %{HTTP_REFERER} !^$ RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?wpbeginner.com [NC] RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?google.com [NC] RewriteRule .(jpg|jpeg|png|gif)$ – [NC,F,L] |
Note: Remember to replace scayvergraphix.com with your own domain.
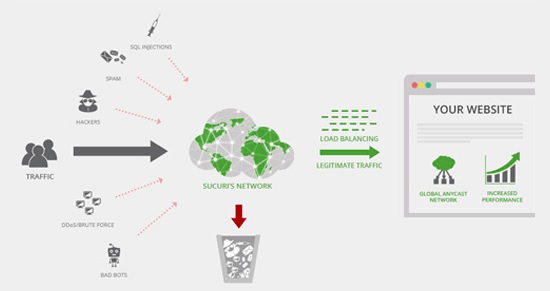
27. Utilize DNS-Level Firewalls for Websites

A firewall plugin for WordPress enables you to defend against brute force attacks, hacking attempts, and viruses. Nevertheless, not all firewall plugins are created equal.
Because some of them run on your website, attackers can already connect to your web server before being banned. This is still effective in terms of security, but is inefficient in terms of performance.
This is why we advocate implementing a firewall at the DNS level, such as Sucuri or Cloudflare. These firewalls prevent malicious queries from reaching your website.
28. Utilize the Most Recent PHP Version

WordPress is mostly written in PHP. It is a server-side language, which means that it is installed and operates on the server where your website is hosted.
All reputable WordPress hosting companies run their servers on the most stable PHP version available. However, it is likely that your hosting provider is using an older version of PHP.
PHP 7 is twice as fast as its predecessors. That is a significant performance increase that your website must capitalize on.
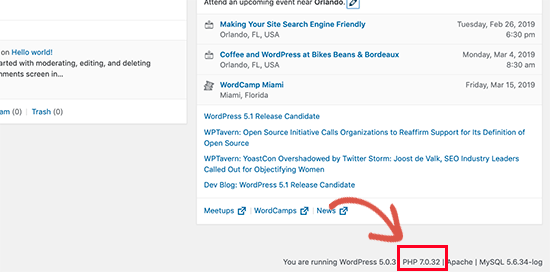
By installing and activating the Version Info plugin, you may determine which PHP version your site is running.
After activation, the plugin will display your PHP version in the WordPress admin dashboard’s footer area.
PHP version in the WordPress administration panel
If your website is running on a version of PHP earlier than 7, contact your hosting provider to get it updated for you. If they are unable to do so, it is time to seek out a new WordPress hosting provider.
Conclusion
That is it! We hope this post informed you about website speed, its importance, and how to do speed tests. Additionally, we expect that speed optimization strategies would be beneficial.
Please leave a comment below if you have any questions, concerns, or confusion about website speed. We will gladly assist you.
Additionally, check out our ultimate guide to SEO for novices to learn how to increase organic search traffic to your website. Additionally, you may check out what is social media marketing for beginners.
Don’t forget to like us on Facebook and follow us on Twitter for further updates.
